☝️ Tại sao cần một Design System?

Vậy Design System là gì vậy?
Trước hết hãy coi Design System là gì đã. Đơn giản đây là tập hợp các quy tắc và thành phần cơ bản được sử dụng chung cho những sản phẩm digital, bao gồm web và app: màu sắc, font, size, button, input, brand voice & tone…
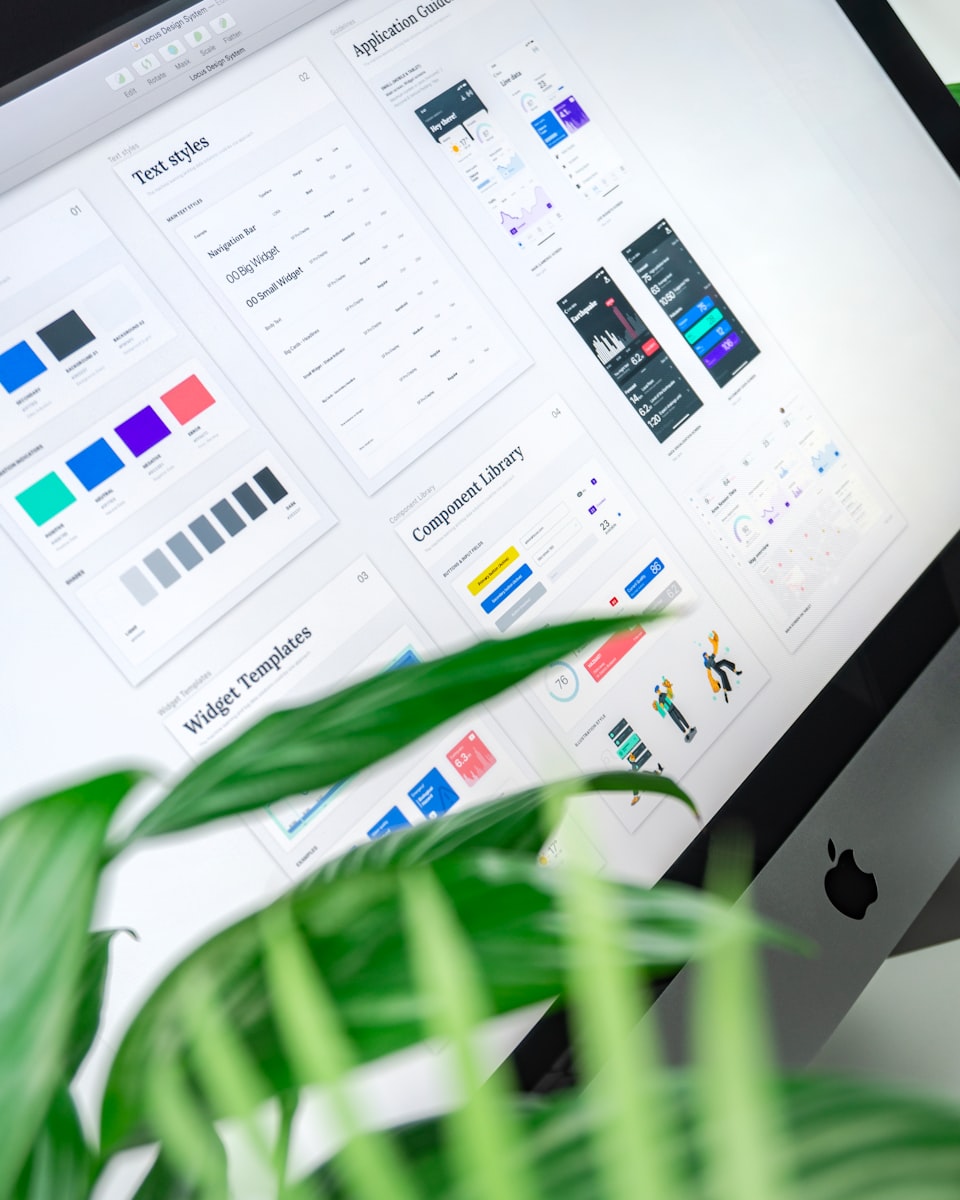
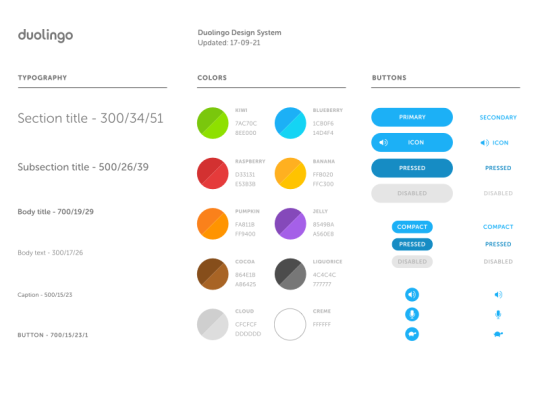
Đây là một ví dụ về Design System:

Vậy lợi ích của Design System?
Tạo sự đồng nhất
Hãy tưởng tượng bạn làm trong một công ty lớn, luôn luôn có những quy tắc bạn phải tuân theo. Sở dĩ có những điều đó là những người lãnh đạo lập ra những quy tắc để mọi người tuân theo, giúp cho việc điều hành dễ dàng hơn.
Trong thiết kế sản phẩm cũng vậy. Chúng ta có nhiều người khác nhau tham gia vào xây dựng sản phẩm: Sếp bự, marketing, project manager, developers, designer. Để có được tiếng nói chung và tạo sự thống nhất cho toàn bộ sản phẩm, nhất là ở phương diện người dùng nhìn vào sản phẩm của mình, một quy chuẩn chung để mọi người làm theo là điều cần thiết.
Giúp designer và dev mới hiểu và bắt đầu nhanh công việc nhanh hơn.
Hãy tưởng tượng bạn là một designer lâu năm trong nhóm product. Hôm nay có một bạn designer mới và team, làm thế nào bạn có thể giúp bạn đó hiểu được những gì mà team đã xây dựng trong thời gian qua?
Bạn có thể giới thiệu với bạn ấy bằng việc lướt qua website hoặc file design đã được làm trước đó. Nhưng việc này thì tự bạn ấy tìm hiểu cũng được rồi. Bạn ấy cần biết chi tiết hơn và những lý do đằng sau những thiết kế của team. Một Design System sẽ là cách nhanh và hiệu quả nhất để giúp bạn đó hiểu và bắt tay ngay vào việc.
Mới một developer mới cũng vậy, nhất là front-end dev. Có thể chúng ta nghĩ chỉ cần đưa bản design và anh dev chỉ làm theo là đủ. Nhưng nếu biết được Design System, những gì chúng ta đã có và đang sử dụng, anh ấy sẽ làm nhanh và suôn sẻ hơn rất nhiều. Vì anh ấy biết được những thành phần nào đã được tạo ra và có thể tái sử dụng.
Design System của một số các công ty lớn
Không thể phụ nhận lợi ích của Design System, tuy nhiên, để Design System được hiệu quả rất khó. Chúng ta cần có sự tham gia của nhiều bộ phận khác nhau, và thực hiện trong một thời gian dài. Design System là một dự án lớn, để cho nó thật sự hiệu quả, đòi hỏi rất nhiều thời gian và sức lực. Và nên liên tục được cập nhật.
Vì đó là một dự án lớn, nên cần phải quan tâm đến nguồn lực của mình như thế nào để xem có nên đầu tư thời gian vào không. Nếu là một team nhỏ, thay vì xây dựng một Design System, chúng ta có thể chỉ cần tạo ra một Style guide là được, một phiên bản đơn giản hơn của Design System, nhưng vô cùng hữu ích cho design và dev.
Và cũng đừng quá áp đặt về việc dùng Design System. Chúng ta biết rằng không có một giải pháp nào giải quyết được tất cả các vấn đề. (Nó giống như việc dùng Excel vậy, có thể dùng cho nhiều mục đích nhưng cuối cùng thì chúng ta có một đống mess và không thể kiểm soát được).
“Nhất quán” rất khác với “y chang nhau”.
Nhận bài viết mới nhất qua email hằng tuần để trở thành UI/UX & Product Designer tốt hơn.